Do you have an idea for an app but lack the programming knowledge to begin building it? In this weekly blog series, I will take you, the non-programmer, step by step through the process of creating apps for the iPhone, iPod touch, and iPad. Join me each week on this adventure, and you will experience how much fun turning your ideas into reality can be! This is Part 27 of the series. If you are just getting started, check out the beginning of the series here.
In many of the built-in iOS apps, such as Settings, you are able to edit information directly in the cells of a table view. This is a nice feature, because you the user doesn't have to navigate to a separate scene just to enter a value. This is especially important when setting up email where there are several values that need to be entered.

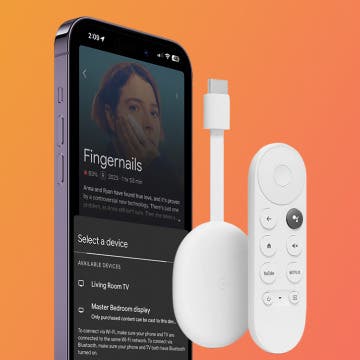
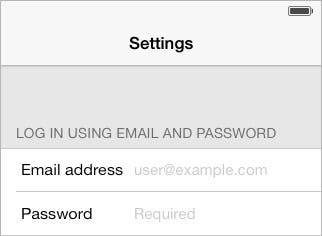
In this post, I'm going to show you how this is done. We're going to take the iAppsReview Settings scene and change it so that we can edit the email address and password directly in the table view as shown in Figure 1.
 |
| Figure 1 - The Settings scene with in-place table view editing |
You can get the latest version of the iAppsReview project from this link. I recommend that you follow along with the step by step instructions, but if you get lost along the way, you can get the completed project from this link.
Adding this editing capability to a table view requires two main steps.
- Create custom table view cells that contain a label and text field.
- Create a custom table view controller that handles delegate events of the text fields.
There's a lot of finessing we need to do to get it to work just right, but these are the basic steps.
Creating Custom Table View Cells
Let's begin by creating custom table view cells for the email address and password.
- Open the iAppsReview project in Xcode.
- In the Project Navigator, select the MainStoryboard file, then scroll in the storyboard to the Settings scene.
- Click on the Email address cell to select it, and then go to the Attributes Inspector (the third button from the right in the Inspectors toolbar) and change the Style to Custom. This removes the label from the cell.
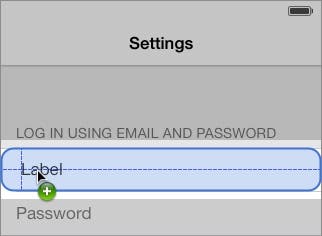
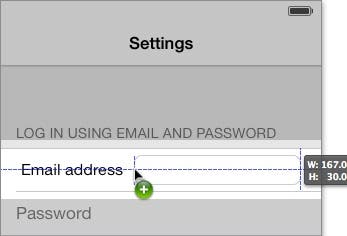
- With the cell still selected, go to the Object Browser at the bottom-right corner of the Xcode window, select a Label and drag it to the left side of the cell until you see the guide lines shown in Figure 2, and then release your mouse button.
 |
| Figure 3 - Add a label to the Email Address cell. |
- With the label still selected, go to the Attributes Inspector and click the down arrow to the right of the Font setting to change the font to System 16.0.
- Double-click the label in the design surface to put it into edit mode, change the text of the label to Email address, and press return.
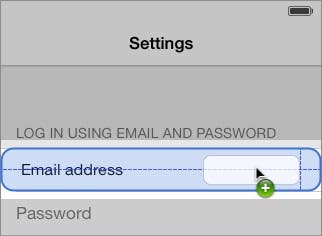
- Go back to the Object Browser, drag a Text Field to the right side of the cell until you see the guidelines shown in Figure 3 and then release your mouse button.
 |
| Figure 3 - Add a Text Field to the Email Address cell. |
- Grab the resizing handle on the left side of the text field and drag it to the left until you see the vertical guide line shown in Figure 4.
 |
| Figure 4 - Resize the text field. |
- With the text field still selected, go to the Attributes Inspector and change the following attributes:
- Font - System 15.0
- Placeholder - user@example.com
- Border Style - None
- Min Font Size - 12
- Keyboard - E-mail Address
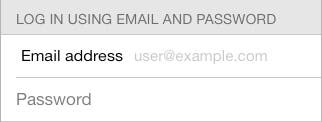
- Click off of the text field to unselect it and the Email Address cell should look like Figure 5.
 |
| Figure 5 - The completed Email Address cell |
Now let's set up the Password table view cell. I'll abbreviate these steps a bit since they are very similar to the steps for the Email Address cell.
- Select the Password table view cell in the design surface and then go to the Attributes Inspector and change the Style to Custom.
- Add a Label to the left side of the cell and set its Font size to System 16.0.
- Double-click the label and change its text to Password.
- Add a text field to the right side of the cell.
- Drag the resizing handle on the left side of the text field to the left until you see its width is set to 167 (the same width as the email address text field.)
- With the text field still selected, go to the Attributes Inspector and change the following attributes:
- Font - System 15.0
- Placeholder - Required
- Border Style - None
- Check the Secure attribute
When you're finished, the Password table view cell should look like Figure 6.
 |
| Figure 6 - The completed Password cell |
Creating a SettingsViewController
In order to respond to events in the email address and password text fields, we need to create a custom view controller for the Settings scene.
- In the Project Navigator, right-click the iAppsReview group folder and select New File... from the popup menu.
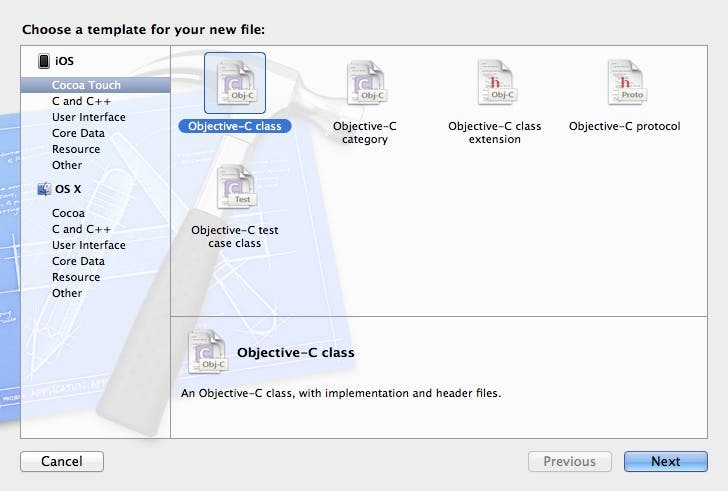
- On the left side of the New File dialog (Figure 7) under the iOS section, select Cocoa Touch. On the right side of the dialog select Objective-C class and then click Next.
 |
| Figure 7 - Create a new Objective-C class. |
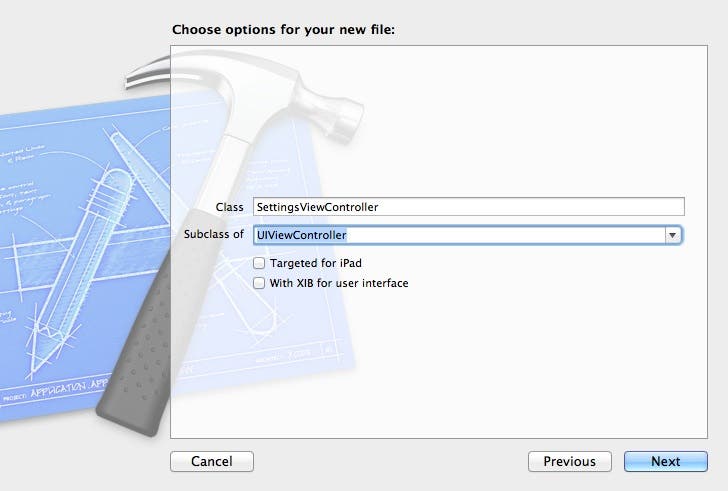
- In the next step of the dialog, set the Class to SettingsViewController, set Subclass of to UIViewController (Figure 8) and then click Next.
 |
| Figure 8 - Create SettingsViewController as a subclass of UIViewController. |
- In the Save File dialog, click the Create button. This adds the new class files to the Project Navigator.
- You may we wondering why I chose to create this new view controller as a subclass of UIViewController rather than UITableViewController. The reason is that the table view on this scene contains all static cells, so there is no need for most of the methods that are automatically added to a table view controller by Xcode. However, even though we don't need most of these methods, we still need to base the view controller on UITableViewController.
To do this, go to the Project Navigator and click on the SettingsViewController.h file to select it. In the @interface declaration, change UIViewController to UITableViwController as shown in Figure 9.
 |
| Figure 9 - Change the base class to UITableViewController. |
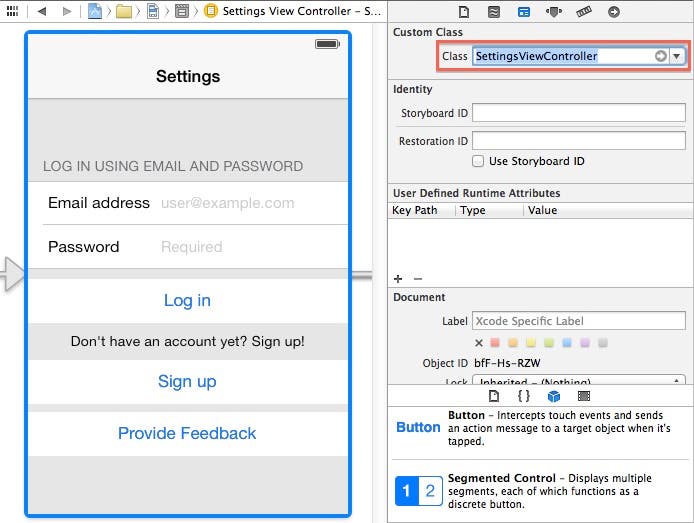
- Now we need to associate the new view controller with the Settings scene. To do this, go to the Project Navigator, select the MainStoryboard file and then click on the status bar of the Settings scene (a blue outline appears around the scene when you have selected it properly). Then go to the Identity Inspector (the third button from the left in the Inspector toolbar) and change the Class to SettingsViewController (Figure 10).
 |
| Figure 10 - Set the view controller's class to SettingsViewController. |
This provides us with the basic setup that we need.
Test Driving the Updated Table View
We're not finished with the setup yet, but let's take it for a test drive to see how it works so far.
- Click Xcode's Run button.
- When the app appears in the Simulator, select the Settings & Feedback option.
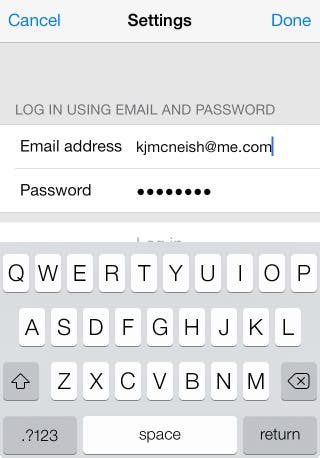
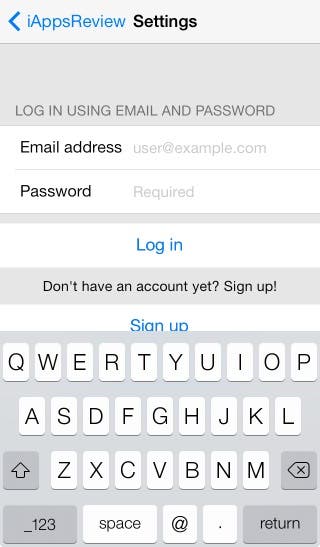
- Click in the Email address text field and the email keyboard should appear (Figure 11).
 |
| Figure 11 - The email keyboard appears. |
- Click in the Password text field and the standard keyboard should appear.
- Go back to Xcode and click the Stop button.
At this point, one of the most obvious things we need to do is hide the keyboard when the user taps the background.
Hiding the Keyboard
To hide the keyboard, we need to add a gesture recognizer to the table view and create an action method that hides the keyboard in response to a tap.
- Display the Document Outline pane by clicking the rounded rectangle button on the bottom-left corner of the Interface Builder or by selecting Editor | Show Document Outline from the menu.
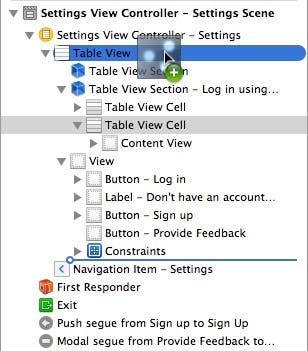
- Drag a Tap Gesture Recognizer from the Object Browser at the bottom-right corner of the Xcode window and drop it in the Document Outline on the Table View in the Settings Scene (Figure 12). This adds a gesture recognizer icon to the scene dock below the Settings scene.
 |
| Figure 12 - Add a gesture recognizer to the Table View in the Settings Scene. |
- Now we need to create an action method for the gesture recognizer. To do this, first display the Assistant Editor by clicking the center button in the Editor button group at the top of the Xcode window. This should display the SettingsViewController.h file in the Assistant Editor. If it doesn't select this file in the Assistant Editor's jump bar.
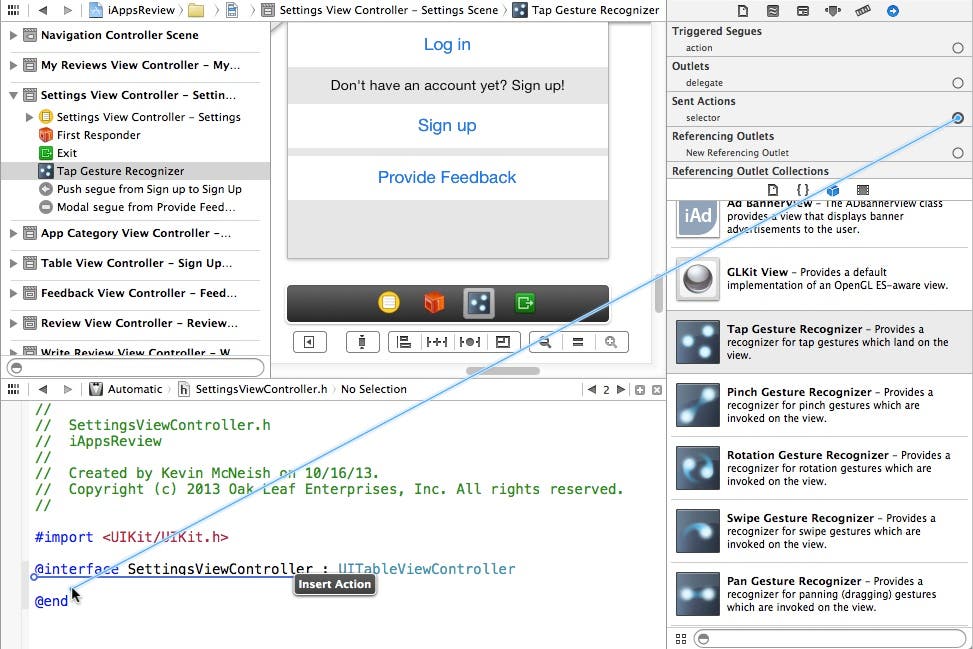
- Click on the gesture recognizer icon in the scene dock and then go to the Connections Inspector (the button on the far right in the Inspectors toolbar). Click in the connection well to the right of the selector action and drag down into the SettingsViewController.h file just above the @end declaration. When the Insert Action popup appears (Figure 13) let go of your mouse button.
 |
| Figure 13 - Create an action method for the gesture recognizer. |
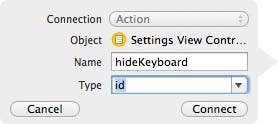
- In the Create Connection popup (Figure 14), set the action method Name to hideKeyboard.
 |
| Figure 14 - Name the action method hideKeyboard. |
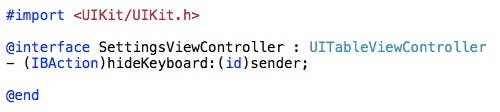
This adds the hideKeyboard method declaration to the SettingsViewController.h header file (Figure 15).
 |
| Figure 15 - The hideKeyboard method declaration |
- Now let's implement the new method. In the Project Navigator, select the SettingsViewController.m file to display it in the Code Editor and then scroll to the bottom of the code file. Add the code shown in Figure 16 to the hideKeyboard method.
 |
| Figure 16 - The hideKeyboard code |
Before we test this, let's make a few other small changes.
Return Key in Email Field
If there are multiple cells that can be edited in a table view, it's an Apple convention to move to the next field when the user taps the return key on the keyboard. Let's add this functionality to the Email Address text field. We need to add several user interface control outlets to make this happen.
- In the Project Navigator, select the MainStoryboard file, and then click on the Settings scene status bar. This should display the SettingsviewController.h file in the Assistant Editor. If it doesn't select this file in the Assistant Editor's jump bar.
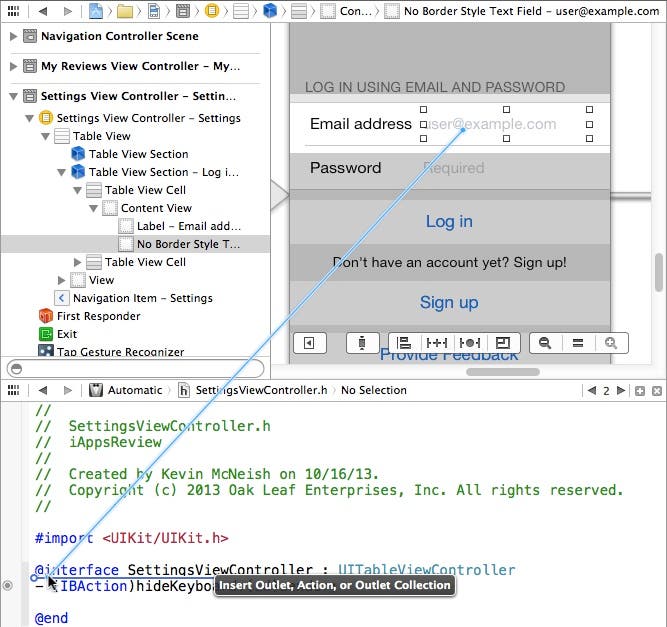
- Hold the Control key down, click on the Email address text field and then drag your mouse pointer down into the SettingsViewController.h file just below the @interface declaration. When the Insert Outlet, Action, or Outlet Collection popup appears (Figure 17), let go of your mouse button.
 |
| Figure 17 - Create an Email address text field outlet. |
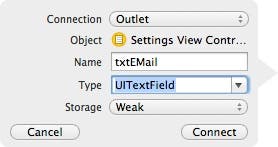
- In the Create Outlet popup, set the Name of the outlet to txtEMail and then click the Connect button (Figure 18). This adds a new outlet property to the header file.
 |
| Figure 18 - Create a txtEMail outlet |
- Now create an outlet for the Password text field. Call this outlet txtPassword.
- While we're at it, let's create outlets for the Log in, Sign up, and Provide Feedback buttons. We will need this in a later step. Here are the names you need to give to these outlets:
- Log in - btnLogin
- Sign up - btnSignUp
- Provide Feedback - btnFeedback
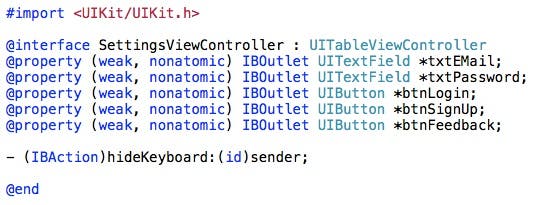
When you're finished, you should see the outlets shown in Figure 19.
 |
| Figure 19 - The new outlet properties |
- Now we need to create an action method that fires when the user taps return in the Email Address text field. To do this, click on the Email Address text field in the design surface, and then go to the Connections Inspector (the last button on the right in the Inspectors toolbar).
- Click in the connection well to the right of the Did End on Exit event and drag down into the SettingsViewController.h file just above the closing @end declaration, When the Insert Action popup appears release your mouse button.
- In the Create Connection popup, set the Name of the action method to emailReturnKey and then click the Connect button. This adds the new method declaration to the header file.
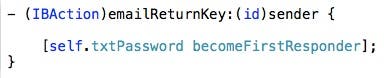
- In the Project Navigator, click on the SettingsViewController.m file to display it in the Code Editor. Scroll to the bottom of the code file and add the code shown in Figure 20 to the method.
 |
| Figure 20 - The emailReturnKey: code |
This code gives the password text field focus by sending it a becomeFirstResponder message.
Handling the Return Key in the Password Field
So, how should we handle the situation where the user taps return in the password field? It is not Apple's convention to move focus back to the first editable cell. So in this case, we can simply choose to hide the keyboard. We can reuse the hideKeyboard: action method we created earlier for the gesture recognizer.
- In the Project Navigator, select the MainStoryboard file.
- In the Settings scene, click on the Password text field to select it. This should display the SettingsViewController.h file in the Assistant Editor. If it doesn't, select this file in the Assistant Editor's jump bar.
- Go to the Connections Inspector and click the connection well to the right of the Did End on Exit event. Drag your mouse pointer down into the SettingsViewController.h file and hover over the hideKeyboard action method until you see the Connection Action popup and then let go of your mouse.
Testing the Keyboard and Return Key
Now we're ready to test our enhancements to the keyboard and return key.
- In Xcode, click the Run button.
- When the app appears in the Simulator, select Settings & Feedback to navigate to the Settings scene.
- Click in the Email Address text field and the keyboard should appear.
- Click the return key in the keyboard, and focus should move to the Password cell's text field.
- Click the return key again, and the keyboard should be hidden.
- Click in the Email address text field again, and then click the table view background. This should also hide the keyboard!
Conclusion
So far, we have set up the basics for editing text fields in table views. However, there's more work to be done! First of all, we need to retrieve and store the user's settings (email address and password) on the device. In addition, we should make the user click an Edit button before they are allowed to change this information so that they don't accidentally change their email address and password. We will tackle this and more in my next post!